|
16
| TIPS AND TRICKS
Posting spots to
the Web
Be sure and read the section on Putting
it on the Web. You may need to do a little bit of configuring
for people to be able to see your spots.
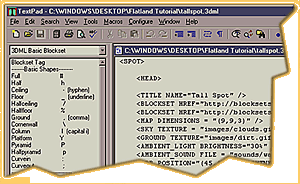
Using TextPad
The best text editor that we have found for editing 3DML files is a shareware
application called TextPad.
TextPad has several features that make it ideal for 3DML, including line
numbers and a Block Select mode that allows you to select blocks of text
regardless of line breaks. You can download TextPad at http://www.textpad.com.
 Once you have installed TextPad, you can turn on the line numbering feature
under the View menu. This is very useful when correcting errors, as error
messages usually tell you the line number where the error occured. You
will find the Block Select Mode under the Configure menu. With this feature
turned on, you can select and move or edit columns of your 3DML map. TextPad
also has very good search and replace tools. You'll find these under the
Search menu.
Once you have installed TextPad, you can turn on the line numbering feature
under the View menu. This is very useful when correcting errors, as error
messages usually tell you the line number where the error occured. You
will find the Block Select Mode under the Configure menu. With this feature
turned on, you can select and move or edit columns of your 3DML map. TextPad
also has very good search and replace tools. You'll find these under the
Search menu.
We have also created
3DML Clip Libraries for TextPad. These will provide the tag syntax of
each tag in 3DML, which you can then edit in your 3DML file. You don't
have to remember all the syntax! You can download the clip libraries for
TextPad 3.x hereor for
TextPad 4.x hereAfter the download is complete, double click on the
file cliplib.exe. This is a self-extracting archive that will install
the libraries in TextPad's User folder. Check the accompanying readme
file for instructions on how to use the clip libraries.
Embedding in HTML
Often, there are good reasons to provide 2D information along with your
3D spots. In addition to POPUPs, spots can be easily incorporated into
HTML pages with the <EMBED> tag:
<HTML>
<HEAD>
<TITLE>My First Spot!</TITLE>
</HEAD>
<BODY BGCOLOR="#000000" LEFTMARGIN=0 TOPMARGIN=0 SCROLL="no">
<EMBED
TYPE="model/vnd.flatland.3dml"
SRC="firstspot.3dml"
PLUGINSPAGE="http://www.flatland.com/download_direct.html"
HEIGHT="100%"
WIDTH="100%">
</BODY>
</HTML>
This code would display
firstspot.3dml in an HTML document. If a user doesn't have Rover, they
will be prompted to go to the download page. The <EMBED> tag can be
used to put spots inside html frames or tables as well.
File Size
Just as with regular HTML pages, the file size of 3DML files themselves
are very small, and easily downloadable. It's the images and sounds that
are much larger and can make for lengthy download times. Rover ships with
all of the default textures already installed, so if you use all default
textures in your spot, then the entire thing is just a very small text
file. Ultimately, you will always just have to weigh the need for speedy
download with the need for custom textures. To shorten download times,
make sure your image files are properly prepared for Web delivery. When
possible, use smaller textures that can be tiled, rather than large images.
3DML currently only supports .wav files for sounds, which are generally
rather large. So sound should be used rather sparingly. Short looped sounds
are much preferred to longer sounds.
Interesting Shapes
Don't pass up the flexibility that the ORIENT parameter affords in creating
interesting shapes! All of the blocks have up to 16 different orientation
possiblities. Experiment with flipping blocks upside down and putting
them together in different combinations to make unexpected structures.
Transparency
3DML fully supports gif89 images, meaning transparency and animation are
available to you as design tools. Transparency can be used very effectively
in spots, but you should be aware that using too much transparency can
adversely affect the performance of Rover. The best places to use transparency
are on SPRITEs and POPUPs, because they are only 1 polygon. When you put
transparent textures on 3D blocks, Rover has to keep track of transparency
on many polygons at once, which can tax performance. If it seems that
your spot is running slowly, try cutting down on the amount of transparency
used in the spot, and see if that helps performance.
Variations in Performance
We are all used to dealing with the wide disparity between different bandwidth
conections to the Internet. A highly graphic site with several sounds
may not be a big deal on a T1 line, but it can be tedious on a 14.4kbps
modem. Like all other web media, this is true for 3DML as well. With 3DML
spots, processor speed is also a consideration. Just because you built
your spot on a top-of-the-line Pentium 400 doesn't mean that everyone
who looks at it is going to get the same blinding performance out of it.
As a general rule, users who don't have at least a Pentium 166 may have
some trouble navigating 3DML spots.
HELP TELL THE WORLD ABOUT FLATLAND!
As independent newcomers to the Web, Flatland relies on the grassroots
enthusiasm of every Builder on the web exploring with 3DML and the Rover.
If you've enjoyed exploring 3D on the Web with Rover, or built your own
3D spot using 3DML, help spread the word! One way to help other folks
know about how easy 3D on the Web can be is to put a "Download Rover"
or "Powered by 3DML" button on your site. To do so, you can simply cut
and paste the following html text, or click on either (or both!) of these
buttons below, and your browser will let you save the image. You can then
add it to your web site any way you prefer.
To add a Powered by 3DML button to your site, you can cut and paste
the following HTML into your web page:
<A HREF="http://www.flatland.com"><img
src="http://www.flatland.com/imgz/buttons/powered_by_3DML.gif" border="0"
alt="Powered by 3DML!" height="30" width="90"></a>
To add a Download Flatland Rover button to your site, you can cut
and paste the following HTML into your web page:
<A HREF="http://www.flatland.com/download/"><img
src="http://www.flatland.com/imgz/buttons/download_button.gif" border="0"
alt="Download Flatland Rover Now!" height="30" width="90"></a>
Here are the buttons
without links to simply download the images:


Congratulations!
You've now completed the 3DML tutorial. If you have any questions, please,
please visit
the Flatland Forums. |